Website Speed & Performance Optimisation: Why It’s Important?
In the fast-paced digital era we live in, speed is the name of the game. Irrespective of a website’s visual allure and intricacy, its loading speed is the ultimate male-or-break element. Just a one-second delay results in reduced customer satisfaction by 16%.

Even not just a matter of preferences, from user experience to brand perception to SEO, website performance affects everything. Hence it comes as no surprise that it is a paramount factor in operating any online business, be it for start-ups, established businesses or freelancers.
In a way, we can consider website performance as a visitor’s first assessment of a site, as it refers to how fast a website loads on a web browser.
Website performance optimisation- how does it matter?
Website performance optimisation is the process of strategically refining the website. The process starts by monitoring and analysing the performance of the current site and identifying ways to upgrade it. It involves various strategies to improve website functionality and speed.
Here are some key causes of why optimising your website is essential.
Enhanced user experience
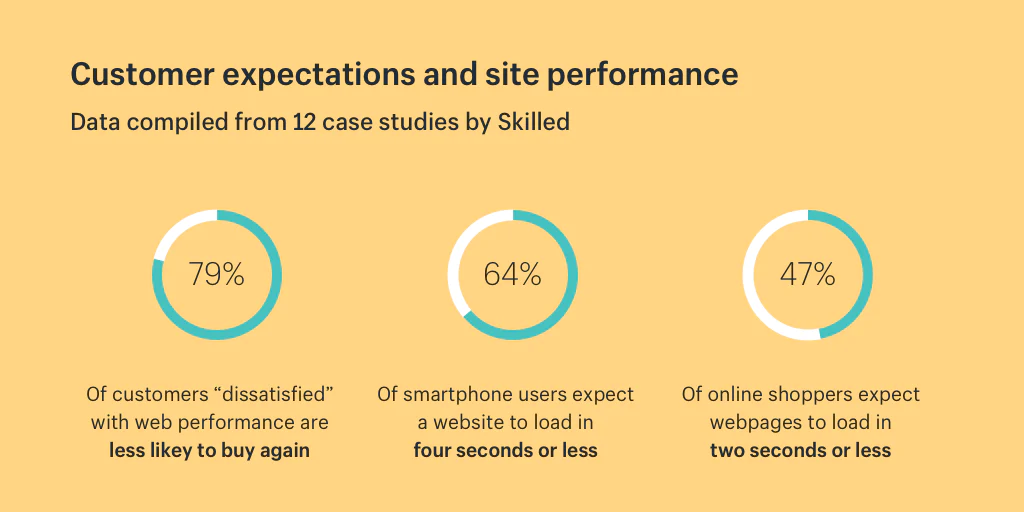
A key benefit of boosting website performance is that it enhances the user experience. When a customer opens a website for the first time, they expect to load it quickly, at least in 3 seconds. But when your website is clunky and slow, it can be a major turn-off for your visitors.
Conversely, a high-performing website with seamless navigation and fast loading speeds has the potential to leave a favourable impression on visitors, fostering loyalty and encouraging them to return time and again.
Improved brand image
When a slow website gives the impression that your brand is outdated or lacks technological expertise, a fast and optimised website reflects a modern and progressive brand. A well-optimised website demonstrates professionalism and attention to detail, improving your brand reputation. It conveys that your brand is adept in technology, keeping up with the latest advancement and prioritising user satisfaction.
Higher ranking on search engine result pages
Website performance is a Google ranking factor. It has a sizeable impact on the visibility in search engines as Google considers speed to determine user experience. When your website loads faster, there is a high chance that it will rank higher on SERP.
Because from a search engine’s perspective, it is necessary to make it easy for users to find the information they need, so a seamless user experience is a must need. And website performance plays a big part in user experience. So, by ensuring the web pages are optimised enough to load faster, you can rank well on the search engines as well.
Stronger processes and workflow efficiencies
Website performance optimisation also involves addressing underlying technical issues and improving server infrastructure. So, the frequency of website downtime or technical glitches can also be avoided.
And this will lead to fewer disruptions to workflow processes and increased operational efficiencies. So as workflow requirements evolve, the optimised website can easily accommodate changes, supporting efficient processes.
Increase conversions
The conversion rate is the percentage of total visitors who convert or actually click the “buy” button. Studies also show that conversion rates are 3x higher for ecommerce sites that load in 1 second. Because the faster a webpage loads, the more the visitors stay longer and are likely to complete the desired action, be it by clicking the “buy” button or clicking a call-to-action (CTA). But they will be more likely to stop returning to your sites or bounce if pages take too long to render.
Visitor retention
Optimising your website’s performance reduces page load time, allowing your visitors to access your content quickly. And when visitors have a responsive website experience, they are more likely to engage with your content, explore different sections and interact with features. Specially optimising website performance for mobile devices helps in retaining visitors who are accessing your website from smartphones or tablets.
So here we have seen how website performance optimisation impacts the main purpose of website success.
Where should you start?
There are a number of causes why your site load time might be lagging. From code to image and file size to HTTP requests, it could be anything. But when you are starting the optimisation process, what should you consider optimising first? In order to score 100/100 on the optimisation test, we can focus on some of the major Google PageSpeed Insights recommendations.
Reduce server response time
Server response time refers to the time it takes for a device to receive a response from a server after an HTTP request. Reducing server response time translates into an optimised website. Otherwise, if your server response time is slow, your visitors will be left waiting. And this will lead to making users abandon your site. Some strategies for lowering the response time include choosing a high-quality web hosting platform, using lightweight themes, reducing the number of plugins and many more.
Minify resources
Remove all unnecessary or redundant data while preserving the resource’s browser processing compatibility. You can start by minifying your HTML, CSS and JavaScript resources. For example, CSS files are usually larger than they need to be, so you can eliminate unnecessary characters, spaces and duplications in order to improve loading speed. You can also remove CSS on your site that is no longer useful.
Optimise images
Optimising images can have a huge impact on your website’s performance. If your site includes images that are larger than needed, properly resizing them will reduce loading times. But make sure you do it without losing overall image quality. Choose the right combination of file format, compression and dimensions to find the perfect balance.
Enable text compression
Opting for text compression will enable you to provide users with smaller text-based assets. Reduction in file size will lead to quicker download times, leading to improved user satisfaction as they can access your page’s content without delay. Enabling text compression refers to the use of GZIP compression that affects LCP (Largest Contentful Paint), FID (First Input Delay) and FCP (First Contentful Paint) scores.
Remove render-blocking JavaScript
Having render-blocking resources has an impact on the site’s performance on a number of levels. Optimal performance can be achieved by avoiding excessive use of blocking JavaScript. Instead, consider embedding vital scripts directly into the HTML markup to avoid additional network requests.
Lower the impact of third-party code
Limit your reliance on third-party tools in order to prevent adverse effects. Try to load third-party code more efficiently using techniques such as deferring the loading of JavaScript or using link tags with pre-connect attributes.
All these mentioned tips and tricks can help jumpstart your need for optimisation. Optimisations eventually have no restraints. When a website has been built, it’s never finished. And the goal towards improving overall website performance is to drive more traffic and increase the number of conversions that will lead to increased revenue.
So here the situation is, the faster, the better.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.