
Everything You Should Know About Google AMP for Ecommerce
When Google released the news that more than 50% of the total Google searches are from mobile devices, we knew mobile is the next big step in Search Engine Optimization. Then came the news of ranking websites on Google by preferring mobile sites, everybody started fixing their mobile sites. Then Google rolled out the mobile-first indexing in early 2018, and the importance of Google AMP arose.
Although AMP is not the direct ranking factor for Google, it has to offer a lot that can lift your rankings up in the Google and other search engines.
Before looking at the importance of Google AMP for e-commerce, let’s go through the basics quickly.
What is Google AMP?
AMP stands for Accelerated Mobile Pages, and it’s a Google-backed project. Google AMP is an open-source project to deliver fast, smooth, and compelling web pages for mobile.
The main components of Google AMP are:
- AMP HTML
- AMP JS
- Google AMP Cache
AMP HTML is actually the basic HTML but with extended AMP properties.
AMP JS helps in the faster rendering of a webpage.
Google AMP Cache is a proxy-based content delivery network that helps in delivering all the AMP documents at a faster speed. It fetches all the AMP HTML codes, caches, and delivers web pages fast when opened for the next time.
How does Google AMP load a page faster?
Google AMP has a slightly different way of processing. Essentially, Google AMP works in this way to load a page faster:
- By executing all the AMP JavaScript asynchronously. That means AMP creates individual JavaScript for all the blocks of the content, and load separately. So, for one particular block, the entire page doesn’t have to suffer in rendering.
- AMP loads the size and structure of the page without any help from resources. In a usual scenario, the browser doesn’t know how long does the structure of the page is going to be. But in case of Google AMP, it determines the size of the content, ads, or visuals.
- Google AMP keeps all the third party JavaScript in sandbox iframe. By this, third-party JavaScripts can’t block the rendering of the main page elements. This could simply mean: third-party ads won’t damage the load speed of the main webpage content.
- AMP can prioritize resources loading. That allows the webpage to load important elements like content, images or video quickly, and external ads at a later stage.
Now that we have understood what Google AMP is, and how it works, we should understand why it is important for e-commerce.
Google AMP for e-commerce
According to research conducted on U.S. citizens, shocking facts came out on the website page speed. In 2012, Amazon estimated that they would lose $1.6 billion every year with each second added in their page loading speed.
A single second delay in page loading may lead to a decrease of seven percent in conversion.
Based on how visitors’ behaviour is changing, it has become a necessity for any website to load in lightning speed. Turns out, Google AMP can solve this problem.
Google AMP was basically created for content-driven pages like blogs and articles. But, over the years, Google AMP has been developed and reached a stage where it is highly advisable for e-commerce.
But, to implement AMP for e-commerce has a slightly different approach. Let’s look at how does AMP for ecommerce Work?
How does Google AMP for ecommerce Work?
Back when AMP was introduced, it was highly suggested for web pages with blog and articles. So, it was basically suggested for static pages. It would look something like this:

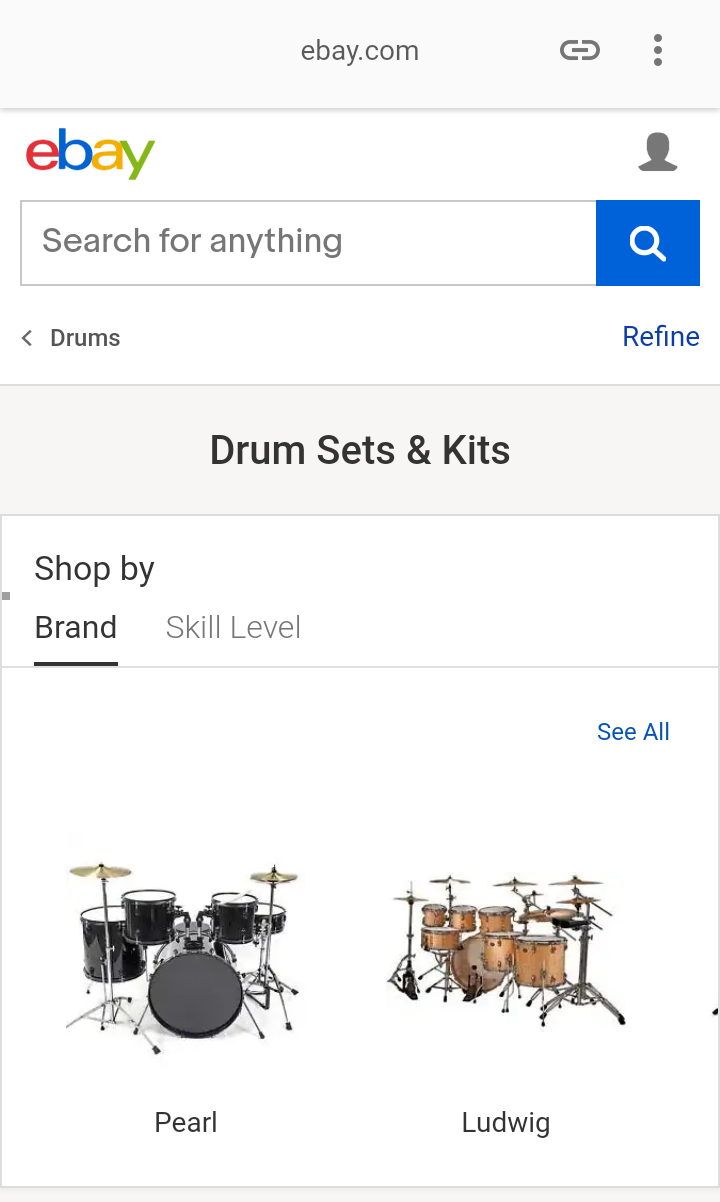
But, as the development of AMP ignited, it has reached a stage where AMP for ecommerce is a wise choice. Here’s an example of an eBay category page for drum sets powered by AMP.

AMP for e-commerce is effective for three kinds of pages:
- Homepage
- Product Category Pages
- Product Pages
Homepage is one of the web pages to start when it comes to AMP for e-commerce. Your homepage is visited by thousands of people, and if it loads quickly, it can save a lot of potential customers.
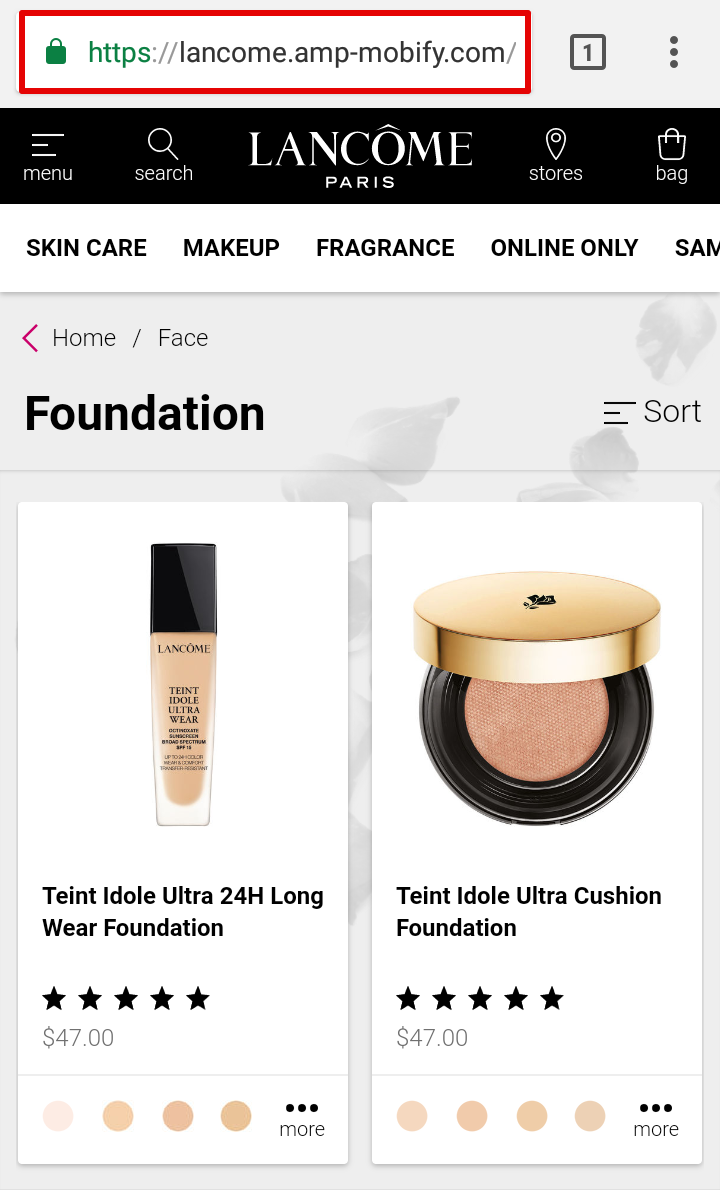
Second, product category pages are also one of the important factors of an e-commerce website. Here’s an example of a product category page with AMP:

When a user searches a query on Google, AMP powered pages have higher chances of ranking as they are relatively fast. In the above example, I searched for Makeup kit, and AMP page of Lancome showed up.
Third, the product pages. As we all know, AMP prioritises the loading elements on a web page, it suits well for any e-commerce product page. Product images and product descriptions are two important factors for any product page. AMP will identify those elements, and deliver those elements first. Then, all the third party JS will be loaded, i.e. ads or banners.
How to Build Product Category Pages With AMP?
Product category pages are among the landing pages of any e-commerce website. With AMP, you can design product category pages.
A product category page is a mix of text content with rich images, maybe in hero-style. AMP for eCommerce product category pages can be a wise choice as it would provide all the necessary functions that are required to visitors like filtering and sorting.
Now the question comes, if Google AMP uses cache to load pages, would it deliver dynamic or updated content?
The answer is YES.
Google AMP work on “Stale-while-revalidate” method where if there are any dynamic changes in the page, it would recollect the updated page from the server and provide the fresh page. The user will never see the older or stale data than 15 seconds.
Well, there you go. If you update the price of the product or the product is out of stock, such dynamic data will be delivered as new as you have updated.
AMP for ecommerce Product Pages
AMP for e-commerce product page is also simple. You can implement AMP in your product pages by using various components like amp-carousel, amp-bind, amp-selector, amp-access, etc.
AMP will help you with the following areas when it comes to building product pages:
- Product Gallery
- Product Configuration
- Add to Cart
- Tabs
- Star Ratings
- Comments and Reviews
So to sum up, AMP for e-commerce is a smart choice as the page speed has become a lot more important than any factor in user experience. And when it comes to Google, it has always lifted results that have given better user experience.
Here are some FAQs regarding Google AMP for ecommerce:
- Is Google AMP for ecommerce advisable?
The answers is a huge YES.
- Will AMP make an impact on SEO?
Google has already suggested that AMP is not a ranking factor, but it is important! AMP loads pages in a quick manner, and that provides a good user experience. UX/UI is considered as ranking factors in Google ranking.
- Can I track AMP links by Google Analytics?
Yes. You can track the visitor data of AMP links by using amp-analytics.
- Can a customer add product reviews on AMP product page?
Yes. Comments and customer reviews can be added using amp-form & amp-access.
- Will Google AMP deliver dynamic content?
Yes. Even though Google AMP uses the cache, it recollects updates from the server and delivers updated data.
- What are the disadvantages of AMP for ecommerce?
AMP is depended upon simplified JavaScript, so any external development in terms of design or appearance may not be delivered. Any extra features that you have developed for the customers can also be omitted.
AMP gives lesser priority to the third party JS, so the ads running on the product pages may not be as effective as on the standard desktop page or mobile page.
Bottomline
Indeed, AMP for ecommerce is a wise choice, but you have to be picky about it. You must figure out the highest-ranking landing pages, as well as third-party satisfaction. Based on these analyses, you can come down to a list of pages that you can start with.
Strategies to implement AMP on various ecommerce platforms are different. You might want to check out the combination of AMP with your ecommerce platform. Here’s a good article on AMP for BigCommerce, if you’re playing in that segment.
Cheers!
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.